How to make a data-driven map: Part One
Requires basic knowledge of JavaScript, HTML and CSS
18 July 2019
This four part tutorial shows how to make a data-driven map using JavaScript.
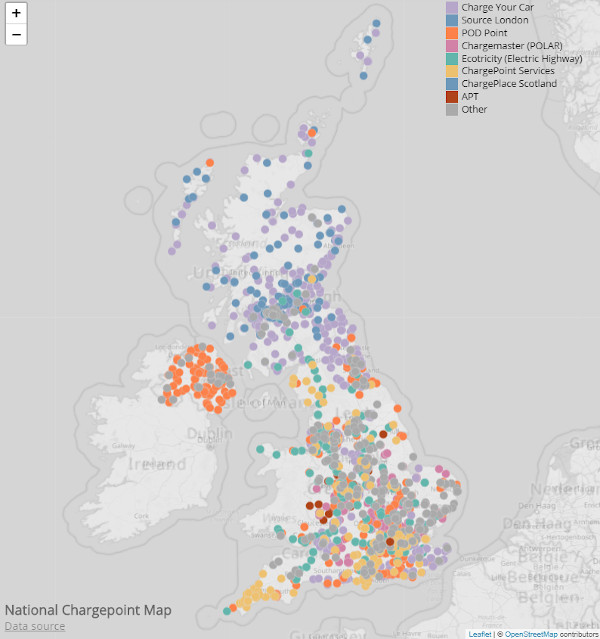
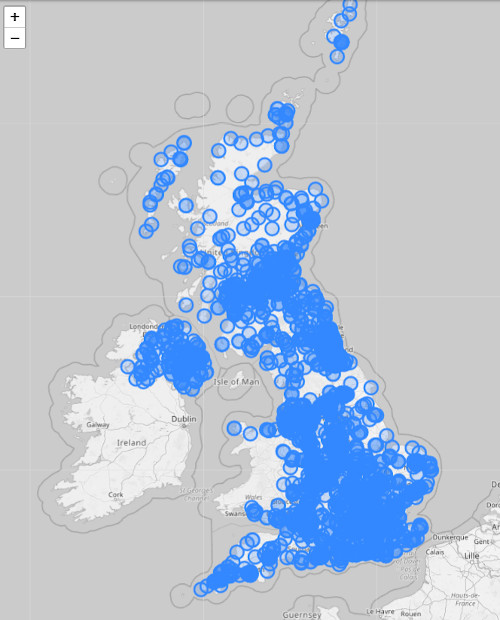
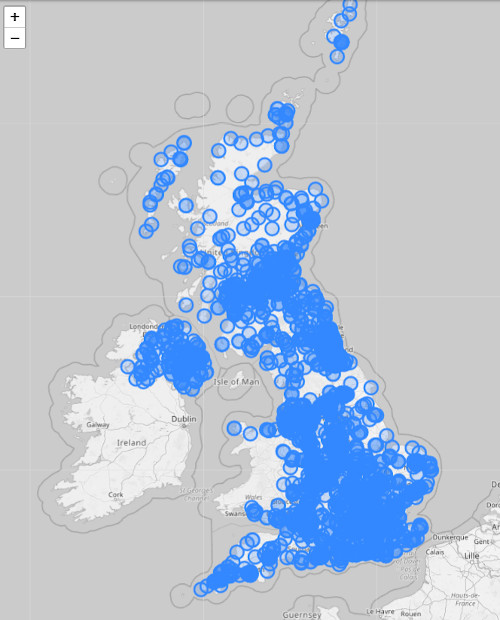
We'll visualise electric vehicle chargepoint locations on a map:
The data comes from the UK's National Chargepoint Registry and we'll use Leaflet to generate the map. Leaflet is an open source JavaScript library for creating interactive maps. It's a bit like Google Maps, but open source.
We'll use CodePen to develop our code as it requires minimal set-up so you can be up and running quickly.
In theory any data that has latitude and longitude locations can be mapped in a similar manner to this tutorial. (I suggest following this tutorial and feeling comfortable with it before trying your own data!)
What to expect
In Part One you'll learn how to create the background map using Leaflet.

Part Two will cover loading CSV data and plotting the locations on the map.

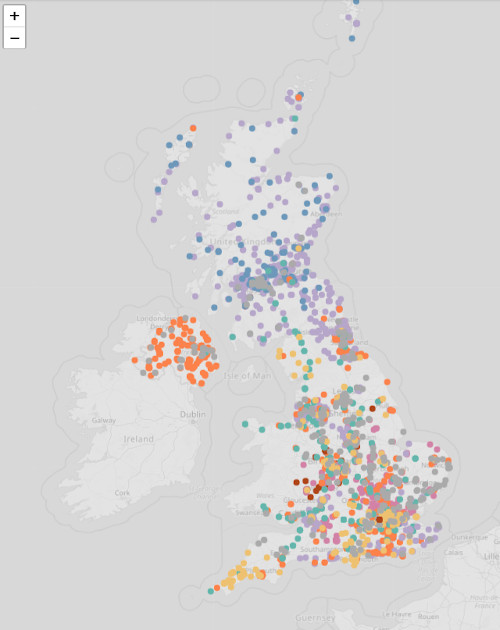
Part Three will cover styling the points in a data-driven fashion. For example, the points will be coloured according to the operator of each charge point.

The final part will add a title, legend and an information pop-up for when a point is hovered.
Getting started
Go to CodePen (at codepen.io) and create a new pen. (If you're not familiar with CodePen, check out my Visualising Data with JavaScript tutorial.)
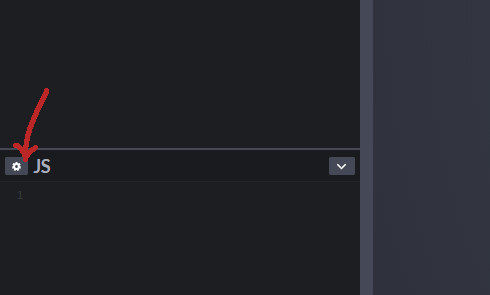
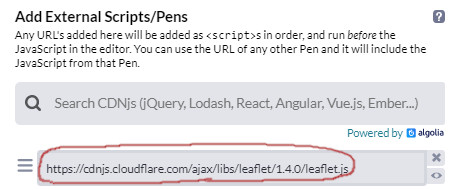
Now include the Leaflet library by clicking on the cog in the JS panel:

Add https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.4.0/leaflet.js to the 'Add External Scripts/Pens' list:

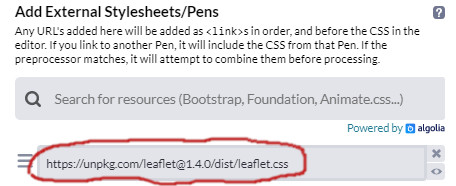
In a similar manner, click on the cog in the CSS panel and add https://unpkg.com/leaflet@1.4.0/dist/leaflet.css to the 'Add External Stylesheets/Pens' list.

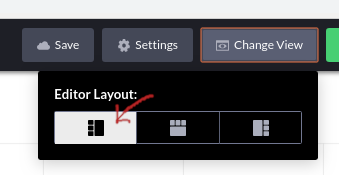
Finally click 'Change View' and select the arrangement with the output window on the right:

This arrangement will suit your chart better.
Create a map
There are three steps to creating a map using Leaflet:
- add an HTML element to contain the map
- add a CSS rule to set the size of the map
- add JavaScript to create the map
Add map container
In the HTML panel add a <div> element to act as a container for the map. Give it an id of map so that we can reference it from Leaflet:
<div id="map"></div>Set the size of the container
It's important to set the height of the container otherwise your map will be invisible!
We'd like our map to fill the window so add the following style rules to the CSS panel:
html, body {
height: 100%;
margin: 0;
}
#map {
height: 100%;
}You can set the width and height of
#mapto whatever you like. For example, try setting the width and height to400px.
Create the map
Typically a Leaflet map consists of a map object and a number of layers. Leaflet supports a number of layer types including: tiles, markers, polygons, GeoJSON and more.
Let's start by creating a map object. In the JavaScript panel add:
var map = L.map('map');Now create a tile layer and add it to the map:
var tileLayer = L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
});
tileLayer.addTo(map);Our code is using Open Street Map's tile server but you can choose from a number of different servers. A great resource for exploring available servers is the Leaflet Provider Demo. Note that different tile providers have different terms of use. If your map is likely to receive a lot of traffic then it's important to check that you're staying within any usage limits. It's also important to add attribution for whichever provider you're using.
A tile layer connects with a map tile server and requests tiles for a given location and zoom level. Each tile is a small image e.g.

When Leaflet receives each tile it places them in a grid layout to make up the map.
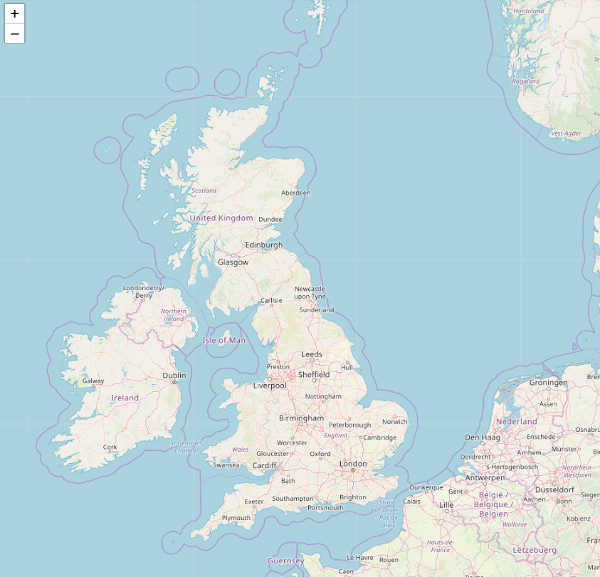
Now set the view location and zoom level of the map using map.setView(). The first argument is an array [latitude, longitude] and the second argument a zoom level. The higher the zoom level the more zoomed in the map is:
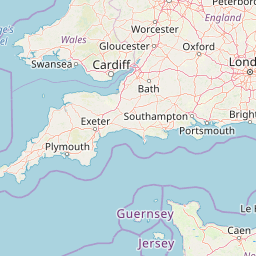
map.setView([55, -2], 6);There should now be a map in the output pane:

Note that you can zoom and pan around the map (in a similar manner to Google Maps).
Styling the map
Although you can change the style of the basemap by choosing a different tile provider (see previous section) you can also style the tiles using CSS filters.
To make the map grayscale add the following to the CSS panel:
.leaflet-container .leaflet-tile-pane img {
filter: grayscale(1);
}This'll make the coloured circles we'll add in Part Two stand out more.

The code
Wrapping up
We've created a Leaflet map and made it grayscale by adding a CSS rule.
In the next part we'll load in the data (using D3) and draw each data point on the map.

In the meantime have a play around with the map. Some things you can try are:
- explore the other tile providers from Leaflet Provider Demo
- resize the map (using CSS)
- style the map (using CSS filters). Other filters include
opacityandsepia.
Happy mapping and I hope to see you in the next part!